With Android development, unit testing Parcelables isn’t exactly as straight forward as some would think, but thanks to a nice post by Kevin Shultz about the proper way to do it, we have a great baseline to work with when testing our Parceler versions of Parcelables. In this post, we’ll walk through the unit test for a Parcelable aptly named “JediParcelable” and it’s counter part “Jedi” which uses Parceler to auto-generate the boilerplate code of the Parcelable version of “Jedi” (can I get a pronoun please?!).
Setup
Thanks to Keith Peters, we have a great post about setting up and working with 2 types of unit tests with in Android Studio. If you haven’t done so, it’s well worth time and a great read! That said, this post assumes you know something about unit tests with Android. However, I will cover some key issues that are involved with our specific unit tests involving Parceler and Parcelables.
First, you can clone the example Android Studio project from bitbucket.
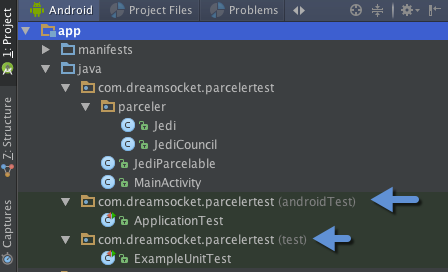
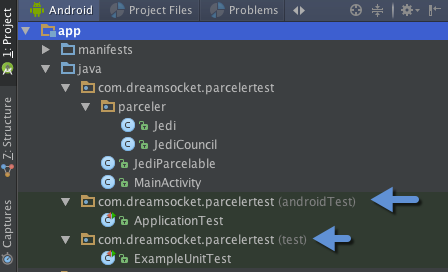
To create this demo, I simply created an “Empty” android project using Android Studio’s wizard. It created the 2 unit test options of “test” and “androidTest”. Tests created under the “test” package are JUnit tests – tests which don’t require the Android API. Tests created under the “androidTest” package are Espresso tests which allow you to leverage the Android API and create tests for UI.

Android Studio auto creates the “test” and “androidTest” folders
Now for all of this to work properly with JUnit and Espresso, as stated in Keith’s post, you’ll need to add these dependencies to your gradle file:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
testCompile 'org.mockito:mockito-core:1.10.19'
androidTestCompile 'com.android.support.test.espresso:espresso-core:2.2.2'
androidTestCompile 'com.android.support:support-annotations:23.0.1'
androidTestCompile 'com.android.support.test:runner:0.5'
androidTestCompile 'com.android.support:appcompat-v7:23.2.1'
compile 'org.parceler:parceler-api:1.1.1'
apt 'org.parceler:parceler:1.1.1'
compile 'com.android.support:appcompat-v7:23.2.1'
}
Note: Adding androidTestCompile ‘com.android.support.appcompat-v7:23.2.1’ to your gradle dependencies is necessary IF you have it as a compile option as well. Otherwise, you’ll see this error when you sync gradle:
Error:Conflict with dependency ‘com.android.support:support-annotations’. Resolved versions for app (23.2.1) and test app (23.1.1) differ. See http://g.co/androidstudio/app-test-app-conflict for details.
With these dependencies in place, you should be able to sync and start creating tests using Parcelables and Parceler.
Looking at the Unit Tests
For these unit tests with Parceler and Parcelable, I had to create them in the “androidTest” package creating a “JeditTest” class that extends ApplicationTestCase. Because we’re using Parcelable and Parcel classes, we have to use an Espresso test to run against the Android API. If you try to run the Parcelable test as a JUnit test, you’ll receive null exception when Parcel.obtain() returns null in the test.
///////////////////////////////////////////////////////////////////////////////////////////////////////////////
Parcelable Testing
Parcelable testing is a bit trickier than some types of tests. Since we’re serializing an object and then de-serializing it from a Parcel, we want to verify that:
- The object created is truly unique.
- The new object’s data matches the original’s.
First, I wanted to create a test with a normal object that extends Parcelable. If you look at JediParcelable in the sample project, you’ll see a version of the Jedi class that does just that:
import android.os.Parcel;
import android.os.Parcelable;
public class JediParcelable implements Parcelable {
public String bladeColor;
public Long id;
public String homePlanet;
public boolean hasPadawan;
public boolean isPadawan;
public boolean isSith;
public String master;
public String name;
...
}
The test for this is fairly straightforward:
@Test
public void testJediParcelable() throws Exception {
JediParcelable aJedi = new JediParcelable();
aJedi.bladeColor = "blue";
aJedi.id = 5L;
aJedi.homePlanet = "Jakku";
aJedi.hasPadawan = false;
aJedi.isPadawan = true;
aJedi.isSith = false;
aJedi.master = "Luke Skywalker";
aJedi.name = "Rey Solo";
Parcel parcel = Parcel.obtain();
aJedi.writeToParcel(parcel, 0);
parcel.setDataPosition(0);
JediParcelable bJedi = JediParcelable.CREATOR.createFromParcel(parcel);
Log.d(TAG, "aJedi: " + aJedi.toString());
Log.d(TAG, "bJedi: " + bJedi.toString());
assertTrue("Jedi are not the same", aJedi.equals(bJedi) );
assertNotSame("Jedi are same Object", aJedi == bJedi);
}
To simplify: you grab a Parcel instance with Parcel.obtain() and write to it via the aJedi.writeToParcel() method. This serializes the object into a Parcel that can now be passed on to a new Context or Intent. The most important part of this test is resetting the data position of the Parcel object to zero (0) parcel.setDataPosition(0) – with the parcel reset, we can now read from it. Just call the createFromParcel() method of the JediParcelable’s CREATOR object and we’ll have our new and unique version of the JediParcelable object (bJedi).
To finish, we use 2 assertions to satisfy our goals stated above: check for uniqueness and data integrity. I’ll explain a bit more about those 2 after we cover the next test with Parceler.
///////////////////////////////////////////////////////////////////////////////////////////////////////////////
Parceler Testing
Note: For this next unit test, we’re testing Parceler and if you haven’t read my other post on Parceler, you might want to pop over there for a quick read.
Parceler testing is obviously very similar, since in the end we’re really trying to pass Parcelable objects between Contexts/Intents. Check out the core of the test:
...
Parcelable wrapped = Parcels.wrap(aJediCouncil);
Parcel parcel = Parcel.obtain();
wrapped.writeToParcel(parcel, 0);
parcel.setDataPosition(0);
/// pulling from created parcel...
Parcelable inputParcelable = ((Parcelable.Creator<Parcelable>)wrapped.getClass().getField("CREATOR").get(null)).createFromParcel(parcel);
JediCouncil bJediCouncil = Parcels.unwrap(inputParcelable);
...
Note that the first thing we need to do is generate the wrapped Parcelable version of the Jedi object. This is what will be written to the Parcel object. The next main difference is that we have to use the createFromParcel() method of the wrapped object since Jedi itself does not extend Parcelable – it’s wrapped version DOES, however.
Parcelable inputParcelable = ((Parcelable.Creator<Parcelable>)wrapped.getClass().getField("CREATOR").get(null)).createFromParcel(parcel);
We call the static method unwrap() of the Parcels class and now we have our new and unique version of the Jedi object (bJediCouncil)!
JediCouncil bJediCouncil = Parcels.unwrap(inputParcelable);
///////////////////////////////////////////////////////////////////////////////////////////////////////////////
Assertions
Now, earlier, I’d mentioned 2 goals for our unit test – uniqueness and data integrity – so let’s take a look at each assertion and break them down.
// assertions
assertNotSame("The councils are equal", aJediCouncil == bJediCouncil);
assertTrue("The councils are NOT equal", aJediCouncil.equals(bJediCouncil));
Uniqueness is essentially making sure that the object is, in fact, serialized/de-serialized to create a unique copy of the original. This is the reason why I covered how to do a proper Parcelable unit test in the first place. If done incorrectly, you’ll be left with a false positive while using something like assertNotSame() or assertFalse() in which you might compare equality of the 2 objects to themselves (i.e.: obj1 == obj2). When done correctly, these assertions tests are passed, and confirm that the objects were properly serialized/de-serialized.
Data integrity is basically making sure that the values of the original object are passed along completely to the new object. Making sure the data is equal can vary depending on how you’ve built your objects and their complexity. For this example, I wanted to test different types of properties that included ArrayLists and HashMaps as well as other Parceler objects to see how Parceler would handle it as well as what was required to create a proper unit test for something like this.
First, Parceler handled it perfectly. Having other Parceler objects as properties of a Parceler object was no problem – which was one of my directives in testing Parceler at all.
However, comparing a complex object like JediCouncil to a new version of the object meant we would have to override the equals() method and deal with comparing not only primitives but the ArrayLists and HashMaps.
Note: I should say that there are other ways to compare the properties of objects, and this is not the only way of course. One way might be to override the toString() method and compare the returned strings for equality. The problem with that is with Maps – they do not have any particular sorting or order. So, if you did a toString() comparison, results from object to object could be different. And even though the data contains the same information, it will fail the string comparison because the order doesn’t match.
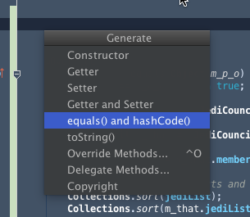
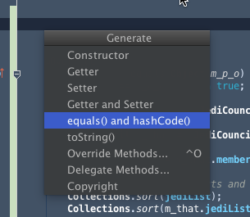
Thankfully, Android Studio provides a very easy wizard to help you get started on your custom equals() method! In your class, just press “ALT+ENTER” and you’ll see a context menu with an option to create “equals() and hashCode()” methods for you based on your classes structure:

Here’s the original version Android Studio created for me for the JediCouncil class:
@Override
public boolean equals(Object m_p_o) {
if (this == m_p_o) return true;
if (!(m_p_o instanceof JediCouncil)) return false;
JediCouncil m_that = (JediCouncil) m_p_o;
if (memberCount != m_that.memberCount) return false;
if (jediList != null ? !jediList.equals(m_that.jediList) : m_that.jediList != null) return false;
if (!location.equals(m_that.location)) return false;
if (sithList != null ? !sithList.equals(m_that.sithList) : m_that.sithList != null) return false;
return forceSensitive != null ? forceSensitive.equals(m_that.forceSensitive) : m_that.forceSensitive == null;
}
Not too bad for starters, eh? It even checks to see if it IS the object being compared – which is our first assertion test 😉
Note: When you override the equals method, always create a hashCode as well – check out Ralf Sternburg’s post for more information on how hashCode and equals compliment each other to avoid object collisions
Now, the real issue with comparing using the equals() method is dealing with the HashMap objects since they might not be sorted in the same way as the original. Thankfully, this is fairly straight forward. In the above equals() method, you’ll see that it tries to match the forceSensitive and m_that.forceSensitive objects. This failed our test initially because the sorting was different from object to object. To fix this, we convert the HashMaps to TreeMap<T> objects and bingo – they’re sorted identically.
Map<String, Jedi> tree_0 = new TreeMap<>(forceSensitive);
Map<String, Jedi> tree_1 = new TreeMap<>(m_that.forceSensitive);
Now we just change the final return line to use tree_0 and tree_1 to compare the two and we get an accurate comparison now.
return forceSensitive != null ? tree_0.equals(tree_1) : m_that.forceSensitive == null;
And, while we’re at it, I went ahead and added sorting for the two ArrayList objects jediList and sithList :
Collections.sort(jediList);
Collections.sort(m_that.jediList);
The final equals() method, now does accurate comparisons with our ArrayLists and HashMaps and looks like this in the end:
@Override
public boolean equals(Object m_p_o) {
if (this == m_p_o) return true;
if (!(m_p_o instanceof JediCouncil)) return false;
JediCouncil m_that = (JediCouncil) m_p_o;
if (memberCount != m_that.memberCount) return false;
Collections.sort(jediList);
Collections.sort(m_that.jediList);
if (jediList != null ? !jediList.equals(m_that.jediList) : m_that.jediList != null) return false;
if (!location.equals(m_that.location)) return false;
if (sithList != null ? !sithList.equals(m_that.sithList) : m_that.sithList != null) return false;
Map<String, Jedi> tree_0 = new TreeMap<>(forceSensitive);
Map<String, Jedi> tree_1 = new TreeMap<>(m_that.forceSensitive);
return forceSensitive != null ? tree_0.equals(tree_1) : m_that.forceSensitive == null;
}
Conclusion
Creating unit tests for Parcelables/Parceler requires a few things:
- Proper setup to serialize/de-serialize the parcelable object
- Proper use of assertFalse or assertNotSame() to test object uniqueness
- Proper override of the equals() method with respect to what types of properties you may have – especially with regards to any Maps the object contains
In the end, you’ll have a very solid unit test for your parcelables and complete trust that they’re both unique and have passed on the data completely and correctly.
Have a bandit day!






 Subscribe
Subscribe Follow us on Twitter
Follow us on Twitter
